- Главная
-
Шаблоны
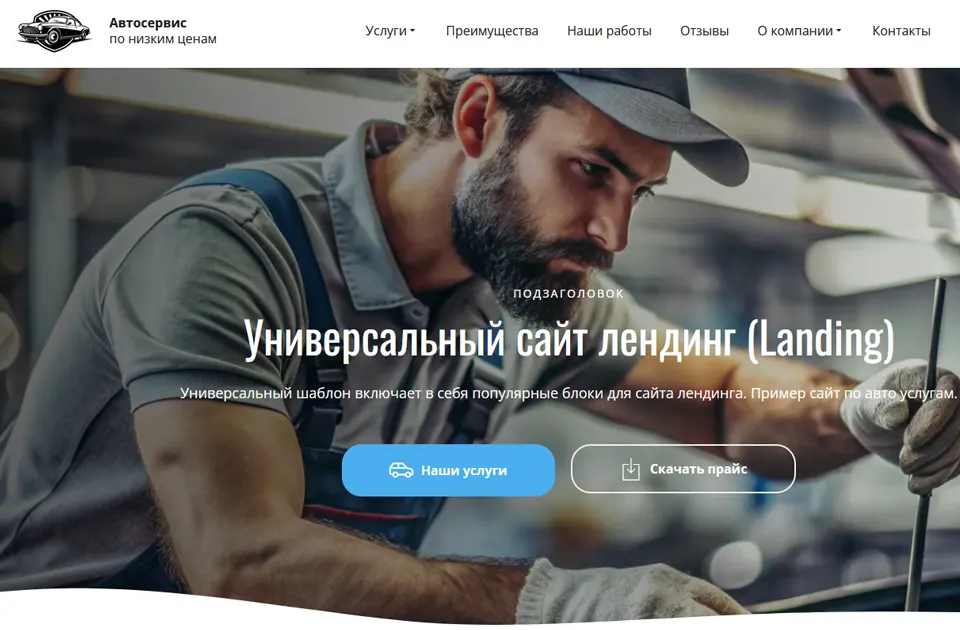
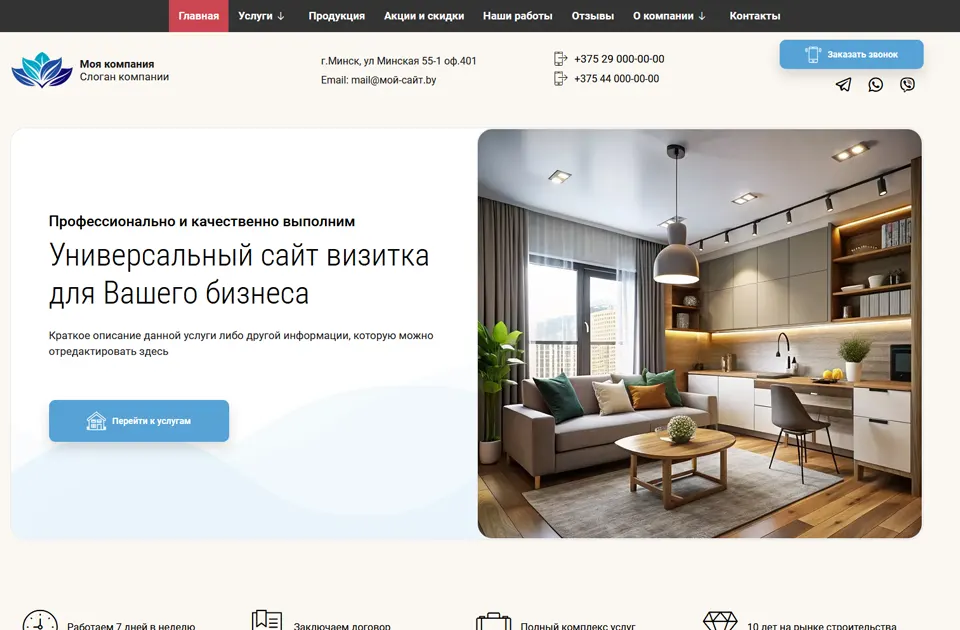
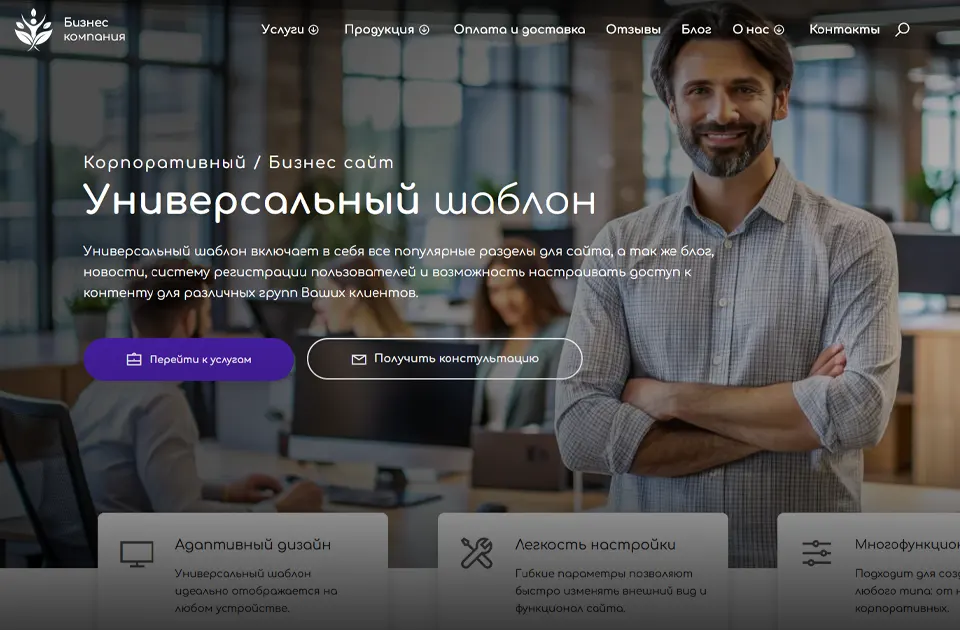
Универсальные шаблоны
Установленные шаблоны сайтов для Вашей Лайт версии конструктора (входят в комплект)
- Готовые блоки
- Новости/Блог
- Галерея
- Формы
-
Справка
Справка (инструкции)
Дополнительная
Позиции шаблонов
Секции, строки и колонки
Модули
Вид для устройств
Анимация
Стандартные материалы
Доступ для пользователей
Медиа-менеджер
Личные стили CSS
Информационная
Отличия версий конструктора
Можно перенести сайт на свой хостинг?
Инструкции CMS Joomla
Консультации и доработки
Разработка сайта под ключ
Интернет-магазин
Сайт букинг
Сайт...